فرانتاند، به عنوان ویترین هر وبسایت یا اپلیکیشن، نقش بسیار مهمی در جذب و حفظ کاربران ایفا میکند. با پیشرفت تکنولوژی و افزایش رقابت در دنیای دیجیتال، اهمیت یادگیری فرانتاند روز به روز بیشتر میشود.
در دنیای امروز که تکنولوژی به سرعت در حال پیشرفت است و کسبوکارها به شدت به حضور آنلاین وابسته شدهاند، مهارتهای فرانتاند به یکی از ارزشمندترین داراییهای هر فرد علاقهمند به حوزه فناوری اطلاعات تبدیل شده است. فرانتاند به عنوان ویترین هر وبسایت یا اپلیکیشن، نقش بسیار مهمی در جذب و حفظ کاربران ایفا میکند.
آپدیت دوره : ۲۶-۱۱-۲۰۲۴ (۶ آبان ۱۴۰۳)
- آموزش HTML نسخه ۵.۲
- آموزش CSS نسخه ۳
- آموزش جاوااسکریپت نسخه ECMAScript 2020
- آموزش بوت استرپ نسخه ۵.۳.۳
- آموزش Jquery نسخه ۳.۷.۱
- آموزش Sass نسخه ۱.۸۱.۰
- آموزش AOS
- آموزش OwlCarousel نسخه ۲.۳.۴
- آموزش Swiper.js نسخه ۱۱.۱.۱۵
- آموزش Apline.js نسخه ۳.۱۴.۳
- آموزش Chart.js نسخه ۴.۴.۶
- آموزش گیت نسخه ۲.۴۷.۱
- آموزش گیت هاب
چرا یادگیری فرانتاند اهمیت دارد؟
- تجربه کاربری بهتر: با یادگیری فرانتاند، شما میتوانید رابطهای کاربری جذاب و پویایی ایجاد کنید که کاربران را به خود جذب کرده و آنها را به تعامل با محصول شما تشویق کند.
- بازار کار گسترده: با توجه به رشد روزافزون وبسایتها و اپلیکیشنها، تقاضا برای توسعهدهندگان فرانتاند بسیار بالاست و فرصتهای شغلی متنوعی در این حوزه وجود دارد.
- دستمزد بالا: توسعهدهندگان فرانتاند ماهر، درآمد بالایی دارند و میتوانند در پروژههای مختلفی مشارکت کنند.
- ارتقای مهارتها: یادگیری فرانتاند به شما کمک میکند تا مهارتهای حل مسئله، خلاقیت و تفکر منطقی خود را تقویت کنید.
معرفی دوره جامع فرانتاند در ساری
با توجه به اهمیت بالای یادگیری فرانتاند، دورههای آموزشی مختلفی در این زمینه برگزار میشود. یکی از این دورهها، دوره جامع فرانتاند در ساری است. این دوره با هدف آموزش کامل و حرفهای مباحث فرانتاند به علاقهمندان طراحی شده است. در این دوره، شما با مفاهیم پایه HTML، CSS و JavaScript آشنا شده و به تدریج به سمت مباحث پیشرفتهتر مانند SASS,Bootstrap,Jquery,OwlCarousel,Swiper js,Chart.js,Apline.js و Git-github پیش خواهید رفت.
مزایای شرکت در دوره جامع فرانتاند در ساری
افزایش درآمد: با کسب مهارتهای فرانتاند، شما میتوانید درآمد خود را افزایش داده و در پروژههای جذابتری مشارکت کنید.
آموزش جامع و کاربردی: در این دوره، تمامی مباحث فرانتاند به صورت کامل و کاربردی آموزش داده میشود تا شما بتوانید به یک توسعهدهنده فرانتاند حرفهای تبدیل شوید.
بروزرسانی مداوم: محتوای دوره با توجه به آخرین فناوریهای روز دنیا به روز میشود تا شما همیشه از دانش و مهارتهای جدید برخوردار باشید.
کسب مدرک معتبر: با گذراندن این دوره، شما میتوانید مدرک معتبر دریافت کرده و آن را در رزومه کاری خود قرار دهید.
شبکهسازی: با شرکت در این دوره، شما با سایر علاقهمندان به فرانتاند آشنا شده و شبکه ارتباطی خود را گسترش میدهید.
سرفصل های اصلی دوره جامع فرانت اند
در ادامه به معرفی سرفصل های اصلی این دوره می پردازیم. ریز جزئیات سرفصل ها را در انتهای این مقاله می بینید.
آموزش HTML5: ساختار صفحات وب در دوره آموزش جامع فرانت اند
HTML5 آخرین نسخه از زبان نشانهگذاری ابرمتن (HyperText Markup Language) است که به عنوان استاندارد اصلی برای ساختاردهی محتوا در صفحات وب استفاده میشود. این زبان قدرتمند، ابزارهای جدید و ویژگیهای پیشرفتهای را در اختیار طراحان وب قرار میدهد تا بتوانند صفحات وب پویا، تعاملی و جذابتری ایجاد کنند.
HTML5 به عنوان اسکلت یک وبسایت محسوب می شود و بدون آن ساخت وبسایت غیرممکن است. لذا شروع آموزش با معرفی و آموزش کامل HTML همراه خواهد بود.
آموزش CSS3: طراحی ظاهر صفحات وب در دوره فرانت اند
CSS3 یا Cascading Style Sheets 3، نسخه سوم و پیشرفته زبان سبکنامه آبشاری است که برای طراحی و قالببندی صفحات وب استفاده میشود. اگر HTML5 را به عنوان اسکلت یک ساختمان در نظر بگیریم، CSS3 همان رنگها، دکوراسیون و چیدمان داخلی آن است که به ساختمان زیبایی و جذابیت میبخشد.
CSS3: جادوگر طراحی ظاهری صفحات وب
CSS3 یا Cascading Style Sheets 3، نسخه سوم و پیشرفته زبان سبکنامه آبشاری است که برای طراحی و قالببندی صفحات وب استفاده میشود. اگر HTML5 را به عنوان اسکلت یک ساختمان در نظر بگیریم، CSS3 همان رنگها، دکوراسیون و چیدمان داخلی آن است که به ساختمان زیبایی و جذابیت میبخشد.
چرا CSS3 اهمیت دارد؟
- طراحیهای پیچیده و خلاقانه: با CSS3 میتوانید طرحهای بسیار پیچیده و خلاقانهای ایجاد کنید که در نسخههای قبلی CSS امکانپذیر نبود.
- انیمیشنها و جلوههای ویژه: CSS3 ابزارهای قدرتمندی برای ایجاد انیمیشنهای روان و جلوههای بصری جذاب بدون نیاز به جاوا اسکریپت سنگین فراهم میکند.
- سازگاری با دستگاههای مختلف: CSS3 به شما کمک میکند تا وبسایتهایی طراحی کنید که در دستگاههای مختلف مانند دسکتاپ، موبایل و تبلت به خوبی نمایش داده شوند.
- بهبود تجربه کاربری: با استفاده از CSS3 میتوانید رابط کاربریهای تعاملی و پویایی ایجاد کنید که تجربه کاربری را بهبود بخشند.
- کاهش حجم کد: بسیاری از ویژگیهای طراحی که قبلاً با استفاده از تصاویر و جاوا اسکریپت پیادهسازی میشدند، اکنون میتوانند با CSS3 به صورت سبکتر و کارآمدتر اجرا شوند.
برخی از ویژگیهای مهم CSS3
- انتخابگرهای قدرتمند: انتخابگرهای CSS3 به شما امکان میدهند تا عناصر HTML را با دقت بیشتری هدف قرار دهید.
- مدل جعبه بهبود یافته: مدل جعبه در CSS3 انعطافپذیرتر شده است و امکان کنترل دقیقتری بر چیدمان عناصر را فراهم میکند.
- گرادیانها و سایهها: با استفاده از گرادیانها و سایهها میتوانید جلوههای بصری زیبایی به عناصر خود بدهید.
- انیمیشنها و انتقالها: CSS3 ابزارهای قدرتمندی برای ایجاد انیمیشنهای روان و انتقالهای صاف بین حالتهای مختلف عناصر فراهم میکند.
- تبدیلات: با استفاده از تبدیلات میتوانید عناصر را چرخانده، بزرگ یا کوچک کرده و یا آنها را کج کنید.
- فونتهای وب: CSS3 امکان استفاده از فونتهای سفارشی را به صورت مستقیم در صفحات وب فراهم میکند.
اهمیت یادگیری CSS3
اگر میخواهید به عنوان یک طراح وب حرفهای فعالیت کنید، تسلط بر CSS3 امری ضروری است. با یادگیری CSS3، شما میتوانید:
- وبسایتهای زیبا و کارآمدی طراحی کنید.
- در بازار کار رقابتی توسعه وب، برتری پیدا کنید.
- خلاقیت خود را در طراحی وب به کار بگیرید.
- تجربه کاربری بهتری برای کاربران خود فراهم کنید.
آموزش جاوا اسکریپت دوره فرانت: برنامهنویسی تعاملی در وب
جاوا اسکریپت (JavaScript) یک زبان برنامهنویسی قدرتمند و پرکاربرد است که به صفحات وب زندگی میبخشد. این زبان به شما اجازه میدهد تا صفحات وب ایستا را به صفحات پویا و تعاملی تبدیل کنید. با جاوا اسکریپت میتوانید عناصر موجود در صفحه را دستکاری کنید، به رویدادهای کاربر پاسخ دهید و حتی برنامههای کاربردی پیچیدهای بسازید.
چرا جاوا اسکریپت اهمیت دارد؟
- تعامل با کاربر: جاوا اسکریپت به شما امکان میدهد تا صفحات وب را به گونهای طراحی کنید که با کاربران تعامل داشته باشند. برای مثال، با استفاده از جاوا اسکریپت میتوانید فرمها را اعتبارسنجی کنید، به دکمهها پاسخ دهید و انیمیشنهای جذاب ایجاد کنید.
- پویایی و زنده بودن صفحات وب: با جاوا اسکریپت میتوانید صفحات وب را پویا و زنده کنید. برای مثال، میتوانید محتوای یک صفحه را بدون نیاز به بارگذاری مجدد صفحه تغییر دهید.
- توسعه وباپلیکیشنها: جاوا اسکریپت به عنوان یکی از ستونهای اصلی توسعه وباپلیکیشنها شناخته میشود. بسیاری از وباپلیکیشنهای محبوب مانند Gmail و Facebook با استفاده از جاوا اسکریپت ساخته شدهاند.
- بزرگترین اکوسیستم: جاوا اسکریپت بزرگترین اکوسیستم توسعهدهندگان را دارد و به همین دلیل منابع آموزشی، کتابخانهها و فریمورکهای بسیار زیادی برای آن وجود دارد.
- چند منظوره بودن: جاوا اسکریپت نه تنها برای توسعه فرانتاند بلکه برای بکاند (با استفاده از Node.js) و توسعه اپلیکیشنهای موبایل (با استفاده از React Native) نیز استفاده میشود.
چه چیزهایی با جاوا اسکریپت میتوانیم بسازیم؟
- صفحات وب تعاملی: فرمهای هوشمند، اسلایدشوها، منوها و …
- انیمیشنها و جلوههای ویژه: ایجاد جلوههای بصری جذاب برای بهبود تجربه کاربری
- بازیهای آنلاین: ساخت بازیهای ساده تا پیچیده
- وباپلیکیشنهای تکصفحهای (SPA): اپلیکیشنهایی که بدون نیاز به بارگذاری مجدد صفحه عمل میکنند.
- بکاند سرورها: با استفاده از Node.js میتوان سرورهای قدرتمندی ساخت.
- اپلیکیشنهای موبایل: با استفاده از فریمورکهایی مانند React Native میتوان اپلیکیشنهای موبایل برای اندروید و iOS ساخت.
سرفصلهای اصلی آموزش جاوا اسکریپت
- مقدمات: متغیرها، انواع دادهها، عملگرها، ساختارهای کنترلی
- توابع: تعریف و فراخوانی توابع، توابع آرو
- شیء گرایی: کلاسها، اشیاء، وراثت
- DOM: دستکاری عناصر HTML
- رویدادها: پاسخ به رویدادهای کاربر
- AJAX: ارتباط با سرور بدون بارگذاری مجدد صفحه
- Promiseها و Async/Await: مدیریت کدهای ناهمزمان
- مفهوم Closure: درک بهتر مفاهیم پیشرفته جاوا اسکریپت
- فریمورکها و کتابخانهها: Jquery, OwlCarousel,Swiper,Chart.js,Apline.js
در نهایت، جاوا اسکریپت یک زبان برنامهنویسی بسیار قدرتمند و انعطافپذیر است که به شما اجازه میدهد تا وبسایتهای پویا و تعاملی ایجاد کنید. اگر به توسعه وب علاقهمند هستید، یادگیری جاوا اسکریپت یکی از بهترین سرمایهگذاریهایی است که میتوانید انجام دهید.
آموزش بوت استرپ: چارچوبی برای طراحی وبسایتهای زیبا و پاسخگو

بوت استرپ (Bootstrap) یک چارچوب (Framework) محبوب و قدرتمند برای طراحی وبسایتها و برنامههای وب است. این چارچوب شامل مجموعهای از کلاسها، اجزا، پلاگینهای جاوا اسکریپت و فونتهایی است که به توسعهدهندگان کمک میکند تا به سرعت و به راحتی وبسایتهای زیبا، واکنشگرا و سازگار با دستگاههای مختلف طراحی کنند.
چرا بوت استرپ اهمیت دارد؟
- صرفه جویی در زمان: بوت استرپ با فراهم کردن اجزای از پیش طراحی شده، زمان توسعه وبسایت را به طور قابل توجهی کاهش میدهد.
- طراحی واکنشگرا: وبسایتهای ساخته شده با بوت استرپ به طور خودکار با اندازه صفحه نمایشهای مختلف سازگار میشوند و در دستگاههای موبایل، تبلت و دسکتاپ به خوبی نمایش داده میشوند.
- یکپارچگی و سازگاری: اجزای بوت استرپ به خوبی با هم هماهنگ هستند و یک سبک بصری یکپارچه ایجاد میکنند.
- جامعه بزرگ: بوت استرپ یک جامعه بزرگ و فعال دارد که به شما امکان میدهد به راحتی به منابع، راهنماها و پشتیبانی دسترسی پیدا کنید.
- بسیار محبوب: بوت استرپ یکی از محبوبترین فریمورکهای CSS است و توسط بسیاری از شرکتها و توسعهدهندگان مورد استفاده قرار میگیرد.
مزایای استفاده از بوت استرپ
- سرعت توسعه: با استفاده از اجزای از پیش طراحی شده، میتوانید به سرعت طرحبندی و ظاهر وبسایت خود را ایجاد کنید.
- طراحی زیبا و مدرن: بوت استرپ از یک سیستم شبکهبندی قدرتمند و اجزای بصری جذاب استفاده میکند که به شما کمک میکند تا وبسایتهای زیبایی طراحی کنید.
- سازگاری با مرورگرهای مختلف: بوت استرپ به خوبی در مرورگرهای مختلف کار میکند و اطمینان حاصل میکند که وبسایت شما در همه جا به خوبی نمایش داده میشود.
- پشتیبانی از جاوا اسکریپت: بوت استرپ شامل پلاگینهای جاوا اسکریپت قدرتمندی است که به شما امکان میدهد تا تعاملات پیچیدهتری را به وبسایت خود اضافه کنید.
چه چیزهایی با بوت استرپ میتوانیم بسازیم؟
- وبسایتهای شرکتی: ایجاد وبسایتهای حرفهای و زیبا برای شرکتها و سازمانها
- فروشگاههای آنلاین: طراحی فروشگاههای اینترنتی با رابط کاربری جذاب و کاربرپسند
- اپلیکیشنهای وب: توسعه اپلیکیشنهای وب تعاملی و پویا
- داشبوردها و پنلهای مدیریت: ساخت داشبوردهای پیچیده و قابل تنظیم برای مدیریت دادهها
به طور خلاصه، بوت استرپ یک ابزار قدرتمند برای توسعهدهندگان وب است که به آنها کمک میکند تا وبسایتهای زیبا، کارآمد و واکنشگرا را به سرعت ایجاد کنند. اگر میخواهید به عنوان یک توسعهدهنده وب موفق باشید، یادگیری بوت استرپ یکی از مهارتهای ضروری است.
آموزش جی کوئری: سادگی در برنامه نویسی جاوا اسکریپت

جی کوئری (jQuery) یک کتابخانه جاوا اسکریپت سبک وزن و بسیار محبوب است که کار با HTML و DOM (Document Object Model) را به شدت ساده میکند. این کتابخانه با ارائه مجموعه گستردهای از توابع و متدها، امکان دستکاری عناصر HTML، ایجاد انیمیشنها، مدیریت رویدادها و انجام عملیات AJAX را به صورت بسیار سادهتری فراهم میکند.
چرا جی کوئری اهمیت دارد؟
- سادگی و خوانایی کد: جی کوئری با سینتکس ساده و روان خود، نوشتن کدهای جاوا اسکریپت را بسیار آسانتر میکند.
- کاهش حجم کد: با استفاده از جی کوئری، میتوانید کارهایی را که با جاوا اسکریپت خالص به کدهای زیادی نیاز دارند، با چند خط کد انجام دهید.
- سازگاری با مرورگرهای مختلف: جی کوئری وظیفه سازگاری با مرورگرهای مختلف را بر عهده میگیرد و شما میتوانید بدون نگرانی از تفاوتهای مرورگرها، کدهای خود را بنویسید.
- جامعه بزرگ و پشتیبانی قوی: جی کوئری یک جامعه بزرگ و فعال دارد که به شما امکان دسترسی به منابع، راهنماها و پشتیبانی را میدهد.
- پلاگینهای متنوع: جی کوئری دارای تعداد بسیار زیادی پلاگین است که امکانات آن را گسترش میدهند.
مزایای استفاده از جی کوئری
- انتخاب و دستکاری آسان عناصر HTML: با استفاده از انتخابگرهای قدرتمند جی کوئری، میتوانید به راحتی عناصر HTML را انتخاب کرده و آنها را دستکاری کنید.
- ایجاد انیمیشنهای روان: جی کوئری ابزارهای قدرتمندی برای ایجاد انیمیشنهای جذاب و روان فراهم میکند.
- مدیریت رویدادها: با جی کوئری میتوانید به راحتی به رویدادهای مختلف مانند کلیک، ماوس اور و تغییر اندازه پنجره پاسخ دهید.
- اجرای درخواستهای AJAX: جی کوئری امکان ارسال درخواستهای AJAX را به صورت ساده و کارآمد فراهم میکند.
- افزودن افکتهای ویژه: جی کوئری شامل مجموعه گستردهای از افکتهای ویژه است که میتوانید برای زیباتر کردن وبسایت خود از آنها استفاده کنید.
چه چیزهایی با جی کوئری میتوانیم بسازیم؟
- اسلایدشوها: ایجاد اسلایدشوهای زیبا و تعاملی
- منوهای کشویی: طراحی منوهای کشویی با انیمیشنهای جذاب
- فرمهای هوشمند: ایجاد فرمهایی که به صورت خودکار اعتبارسنجی میشوند
- نمایشگرهای محتوا: ایجاد نمایشگرهای محتوای پویا
- و بسیاری موارد دیگر…
چرا باید جی کوئری را یاد بگیریم؟
- سرعت بخشیدن به توسعه: جی کوئری به شما کمک میکند تا وبسایتهای خود را سریعتر توسعه دهید.
- افزایش تعامل با کاربر: با استفاده از جی کوئری میتوانید وبسایتهای تعاملیتری ایجاد کنید.
- بهبود تجربه کاربری: وبسایتهای ساخته شده با جی کوئری معمولاً تجربه کاربری بهتری دارند.
به طور خلاصه، جی کوئری یک ابزار بسیار مفید برای توسعهدهندگان وب است که به شما کمک میکند تا وبسایتهای پویا و تعاملی را به سرعت و به سادگی ایجاد کنید.
آموزش Sass: پیشرفتهتر از CSS، قدرتمندتر برای طراحی

Sass (برگرفته از Syntactically Awesome Style Sheets) یک زبان پیشپردازنده CSS است. به عبارت ساده، Sass به شما امکان میدهد تا با استفاده از سینتکسی قدرتمندتر و ویژگیهای بیشتری نسبت به CSS معمولی، استایلهای صفحات وب خود را بنویسید. سپس این کد Sass به صورت خودکار به CSS تبدیل میشود که مرورگرها میتوانند آن را بخوانند.
چرا Sass اهمیت دارد؟
- سازماندهی بهتر کد: Sass امکان استفاده از ویژگیهایی مانند متغیرها، توابع، میکسینها و … را فراهم میکند که به شما کمک میکند تا کدهای CSS خود را به صورت منظمتر و قابل نگهداریتری بنویسید.
- افزایش بهرهوری: با استفاده از Sass میتوانید از تکههای کد تکراری جلوگیری کرده و با تعریف متغیرها و میکسینها، تغییرات را در کل پروژه به صورت یکجا اعمال کنید.
- نوشتن کدهای تمیزتر و خواناتر: سینتکس Sass بسیار شبیه به زبانهای برنامهنویسی است و به شما امکان میدهد تا کدهای پیچیدهتری را به صورت سادهتر بنویسید.
- ویژگیهای پیشرفته: Sass ویژگیهای پیشرفتهای مانند توابع داخلی، عملگرهای منطقی، کنترل جریان (مانند if، else، for) و … را ارائه میدهد که به شما امکان میدهد تا استایلهای پیچیدهتری را ایجاد کنید.
- یکپارچگی با دیگر ابزارها: Sass به راحتی با دیگر ابزارهای توسعه وب مانند کامپایلرهای CSS، سیستمهای مدیریت بسته و محیطهای توسعه یکپارچه (IDE) ادغام میشود.
مزایای استفاده از Sass
- کاهش تکرار کد: با استفاده از متغیرها و میکسینها میتوانید از تکرار کدهای CSS جلوگیری کرده و کدهای خود را تمیزتر و خواناتر کنید.
- افزایش قابلیت نگهداری کد: کدهای Sass به دلیل ساختار منظم و استفاده از ویژگیهای پیشرفته، بسیار قابل نگهداری هستند.
- افزایش سرعت توسعه: با استفاده از Sass میتوانید به سرعت و به راحتی استایلهای پیچیدهای را ایجاد کنید.
- توسعهپذیری: Sass به شما امکان میدهد تا کتابخانههای شخصی خود را ایجاد کرده و از آنها در پروژههای مختلف استفاده کنید.
چه چیزهایی با Sass میتوانیم بسازیم؟
- تمهای سفارشی: ایجاد تمهای سفارشی برای وبسایتها و اپلیکیشنها
- استایلهای پیچیده و تعاملی: ایجاد استایلهای پیچیده و تعاملی که با استفاده از CSS معمولی نوشتن آنها دشوار است.
- کدهای CSS تمیز و سازماندهی شده: نوشتن کدهای CSS با ساختار بهتر و خواناتر
- افزایش سرعت توسعه: کاهش زمان توسعه پروژههای وب
به طور خلاصه، Sass یک ابزار قدرتمند برای توسعهدهندگان وب است که به شما کمک میکند تا استایلهای صفحات وب خود را به صورت حرفهایتر و کارآمدتر بنویسید. اگر میخواهید به عنوان یک طراح وب حرفهای فعالیت کنید، یادگیری Sass یکی از مهارتهای ضروری است.
آموزش Owl Carousel و Swiper.js: دو غول اسلایدشو در دنیای وب

Owl Carousel و Swiper.js دو تا از محبوبترین و قدرتمندترین کتابخانههای جاوا اسکریپت برای ایجاد اسلایدشوهای زیبا و پاسخگو در وبسایتها هستند. این کتابخانهها به توسعهدهندگان وب کمک میکنند تا به سرعت و به راحتی اسلایدشوهای تعاملی و جذاب با ویژگیهای متنوعی ایجاد کنند.
Owl Carousel
Owl Carousel یک پلاگین jQuery است که به شما امکان میدهد تا با کمترین کد، اسلایدشوهایی با قابلیتهای مختلفی مانند ناوبری با فلش، نشانگرهای صفحه، اتوپلی، لوپ بینهایت و … ایجاد کنید. این کتابخانه به دلیل سادگی استفاده و انعطافپذیری بالا، بسیار محبوب است.
Swiper.js
Swiper.js یک کتابخانه جاوا اسکریپت مدرن و قدرتمند است که برای ایجاد اسلایدشوهای لمسی و پاسخگو طراحی شده است. این کتابخانه از ویژگیهای پیشرفتهای مانند افکتهای انتقال صاف، پشتیبانی از حرکات لمسی، و سازگاری با انواع دستگاهها برخوردار است. Swiper.js به عنوان یک جایگزین مدرن و پیشرفته برای jQuery Carousel شناخته میشود.
چرا باید Owl Carousel یا Swiper.js را یاد بگیریم؟
- ایجاد اسلایدشوهای زیبا و جذاب: این کتابخانهها به شما امکان میدهند تا اسلایدشوهایی با ظاهر زیبا و جذاب ایجاد کنید که توجه کاربران را جلب کند.
- افزایش تعامل با کاربر: اسلایدشوهای تعاملی میتوانند کاربران را به تعامل با وبسایت شما تشویق کنند.
- نمایش بهتر محصولات و خدمات: میتوانید از این کتابخانهها برای نمایش محصولات، خدمات و پروژههای خود در یک قالب زیبا و جذاب استفاده کنید.
- بهبود تجربه کاربری: با استفاده از اسلایدشوهای روان و جذاب، میتوانید تجربه کاربری وبسایت خود را بهبود بخشید.
- سادگی استفاده: هر دو کتابخانه دارای API ساده و روشنی هستند که به شما امکان میدهد تا به سرعت و به راحتی اسلایدشوهای خود را ایجاد کنید.
- انعطافپذیری بالا: این کتابخانهها دارای تنظیمات بسیار زیادی هستند که به شما امکان میدهد تا ظاهر و رفتار اسلایدشو را به دلخواه خود تغییر دهید.
تفاوتهای اصلی Owl Carousel و Swiper.js
- زبان برنامهنویسی: Owl Carousel بر پایه jQuery ساخته شده است، در حالی که Swiper.js یک کتابخانه مستقل است که از جاوا اسکریپت خالص استفاده میکند.
- ویژگیها: Swiper.js دارای ویژگیهای پیشرفتهتری مانند افکتهای انتقال صافتر، پشتیبانی بهتر از حرکات لمسی و سازگاری با انواع دستگاهها است.
- اندازه: Swiper.js به طور کلی سبکتر از Owl Carousel است.
کدام یک را انتخاب کنیم؟
انتخاب بین Owl Carousel و Swiper.js بستگی به نیازهای پروژه شما دارد. اگر به دنبال یک کتابخانه ساده و آسان برای استفاده هستید، Owl Carousel گزینه خوبی است. اما اگر به دنبال یک کتابخانه قدرتمند و مدرن با ویژگیهای پیشرفتهتر هستید، Swiper.js انتخاب بهتری خواهد بود.
به طور خلاصه، هر دو Owl Carousel و Swiper.js ابزارهای قدرتمندی برای ایجاد اسلایدشوهای جذاب در وبسایتها هستند. با یادگیری یکی از این کتابخانهها، میتوانید به راحتی اسلایدشوهایی با ظاهر زیبا و کارایی بالا ایجاد کنید و تجربه کاربری وبسایت خود را بهبود بخشید.
آموزش فرمورک AOS: انیمیشنهای روان و جذاب برای وبسایت شما

AOS (Animate On Scroll) یک کتابخانه سبکوزن و آسانالاستفاده جاوا اسکریپت است که به شما امکان میدهد تا به سادگی انیمیشنهای جذاب و روان را به عناصر HTML خود اضافه کنید. این انیمیشنها هنگامی که کاربر صفحه را اسکرول میکند، اجرا میشوند و باعث میشوند وبسایت شما پویاتر و جذابتر شود.
چرا AOS اهمیت دارد؟
- انیمیشنهای جذاب و روان: AOS به شما امکان میدهد تا انیمیشنهای متنوعی مانند ظاهر شدن از سمت چپ یا راست، محو شدن، بزرگنمایی و کوچکنمایی و … را به عناصر HTML خود اضافه کنید.
- سادگی استفاده: AOS دارای API بسیار ساده و روشنی است که به شما امکان میدهد تا با چند خط کد، انیمیشنهای دلخواه خود را ایجاد کنید.
- پاسخگویی: انیمیشنهای ایجاد شده با AOS به صورت خودکار با اندازه صفحه نمایشهای مختلف سازگار میشوند.
- پشتیبانی از انواع مرورگر: AOS در اکثر مرورگرهای مدرن به خوبی کار میکند.
- سفارشیسازی بالا: AOS به شما امکان میدهد تا انیمیشنها را به دلخواه خود سفارشی کنید و مدت زمان، تاخیر و سایر پارامترهای آنها را تنظیم کنید.
مزایای استفاده از AOS
- افزایش جذابیت وبسایت: با استفاده از AOS میتوانید وبسایت خود را جذابتر و پویاتر کنید.
- بهبود تجربه کاربری: انیمیشنهای روان و جذاب میتوانند تجربه کاربری وبسایت شما را بهبود بخشند.
- جلب توجه کاربران: انیمیشنها میتوانند توجه کاربران را به عناصر مهم صفحه جلب کنند.
- سادگی استفاده: AOS بسیار آسان برای یادگیری و استفاده است.
چه چیزهایی با AOS میتوانیم بسازیم؟
- انیمیشنهای ظاهر شدن عناصر: عناصر صفحه را به صورت تدریجی و با افکتهای جذاب ظاهر کنید.
- انیمیشنهای محو شدن عناصر: عناصر صفحه را به صورت تدریجی محو کنید.
- انیمیشنهای حرکت عناصر: عناصر صفحه را به صورت افقی یا عمودی حرکت دهید.
- انیمیشنهای تغییر اندازه عناصر: اندازه عناصر صفحه را تغییر دهید.
- و بسیاری موارد دیگر…
چرا باید AOS را یاد بگیریم؟
- افزایش جذابیت وبسایت: با استفاده از AOS میتوانید وبسایت خود را جذابتر و پویاتر کنید.
- بهبود تجربه کاربری: انیمیشنهای روان و جذاب میتوانند تجربه کاربری وبسایت شما را بهبود بخشند.
- سادگی استفاده: AOS بسیار آسان برای یادگیری و استفاده است.
به طور خلاصه، AOS یک ابزار قدرتمند و آسان برای استفاده است که به شما امکان میدهد تا انیمیشنهای جذاب و روان را به وبسایت خود اضافه کنید. با یادگیری AOS میتوانید وبسایت خود را زیباتر و پویاتر کرده و تجربه کاربری بهتری برای کاربران خود فراهم کنید.
آموزش Alpine.js: فریمورکی کوچک، قدرتمند و ساده برای تعاملیتر کردن وبسایتها

Alpine.js یک فریمورک جاوا اسکریپت سبک وزن و بسیار ساده است که برای افزودن قابلیتهای تعاملی به عناصر HTML طراحی شده است. این فریمورک با سینتکس ساده و خوانایی که دارد، به توسعهدهندگان امکان میدهد تا بدون نوشتن کدهای جاوا اسکریپت پیچیده، رفتارهای تعاملی را به عناصر HTML خود اضافه کنند.
چرا Alpine.js اهمیت دارد؟
- سادگی و یادگیری آسان: Alpine.js سینتکسی بسیار ساده و شبیه به قالبهای HTML دارد که یادگیری و استفاده از آن را بسیار آسان میکند.
- سبک و سریع: Alpine.js یک فریمورک بسیار سبک وزن است و تأثیر کمی بر روی عملکرد وبسایت شما دارد.
- تعاملات ساده: با استفاده از Alpine.js میتوانید به راحتی تعاملاتی مانند نمایش و پنهان کردن عناصر، تغییر کلاسها، مدیریت رویدادها و … را به عناصر HTML خود اضافه کنید.
- بدون نیاز به ساختار پیچیده: برخلاف فریمورکهای بزرگ مانند React یا Vue، Alpine.js به شما اجازه میدهد تا بدون ایجاد ساختارهای پیچیده، قابلیتهای تعاملی را به وبسایت خود اضافه کنید.
- یکپارچهسازی آسان: Alpine.js به راحتی با سایر کتابخانهها و فریمورکها یکپارچه میشود.
مزایای استفاده از Alpine.js
- افزایش تعامل با کاربر: با استفاده از Alpine.js میتوانید وبسایت خود را تعاملیتر کرده و تجربه کاربری بهتری برای کاربران ایجاد کنید.
- کاهش حجم کد: Alpine.js به شما امکان میدهد تا با استفاده از سینتکس ساده، کدهای جاوا اسکریپت کمتری بنویسید.
- افزایش سرعت توسعه: با استفاده از Alpine.js میتوانید به سرعت و به راحتی قابلیتهای تعاملی را به وبسایت خود اضافه کنید.
- مناسب برای پروژههای کوچک و متوسط: Alpine.js برای پروژههای کوچک و متوسط بسیار مناسب است و نیازی به یادگیری مفاهیم پیچیده فریمورکهای بزرگ ندارد.
چه چیزهایی با Alpine.js میتوانیم بسازیم؟
- فرمهای تعاملی: ایجاد فرمهایی با اعتبارسنجی خودکار و نمایش پیامهای خطا
- مدالها و پنجرههای پاپآپ: ایجاد مدالها و پنجرههای پاپآپ با انیمیشنهای زیبا
- منوهای کشویی: ایجاد منوهای کشویی با انیمیشنهای روان
- نمایش و پنهان کردن عناصر: نمایش و پنهان کردن عناصر بر اساس شرایط مختلف
- و بسیاری موارد دیگر…
چرا باید Alpine.js را یاد بگیریم؟
- افزایش مهارتهای توسعه وب: یادگیری Alpine.js به شما کمک میکند تا مهارتهای توسعه وب خود را بهبود بخشید و وبسایتهای تعاملیتری ایجاد کنید.
- سادگی و کارایی: Alpine.js یک ابزار بسیار ساده و کارآمد برای افزودن قابلیتهای تعاملی به وبسایتها است.
- تقاضا در بازار کار: تسلط بر Alpine.js میتواند به شما در پیدا کردن فرصتهای شغلی بهتر کمک کند.
به طور خلاصه، Alpine.js یک فریمورک سبک وزن و قدرتمند است که به شما امکان میدهد تا به سادگی و بدون پیچیدگی، وبسایتهای تعاملی و پویا ایجاد کنید. اگر به دنبال یک راه حل ساده و کارآمد برای افزودن قابلیتهای تعاملی به وبسایت خود هستید، Alpine.js انتخاب بسیار مناسبی است.
آموزش Chart.js: ابزاری قدرتمند برای ایجاد نمودارهای زیبا و تعاملی

Chart.js یک کتابخانه جاوا اسکریپت متنباز و بسیار محبوب است که برای ایجاد انواع مختلف نمودارهای آماری و دادههای بصری در صفحات وب استفاده میشود. این کتابخانه به شما امکان میدهد تا به سادگی و با استفاده از کدهای ساده، نمودارهای زیبا و تعاملی را ایجاد کنید که دادههای شما را به صورت بصری نمایش دهند.
چرا Chart.js اهمیت دارد؟
- سادگی استفاده: Chart.js دارای API ساده و روشنی است که حتی برای توسعهدهندگانی که تجربه کمی در زمینه رسم نمودار دارند، استفاده از آن بسیار آسان است.
- انعطافپذیری بالا: این کتابخانه از انواع مختلف نمودارها مانند نمودار خطی، میلهای، دایرهای، راداری، پراکندگی و … پشتیبانی میکند و به شما امکان میدهد تا ظاهر و رفتار نمودارها را به دلخواه خود سفارشی کنید.
- پاسخگویی: نمودارهای ایجاد شده با Chart.js به صورت خودکار با اندازه صفحه نمایشهای مختلف سازگار میشوند.
- پشتیبانی از انواع مرورگر: Chart.js در اکثر مرورگرهای مدرن به خوبی کار میکند.
- جامعه بزرگ: Chart.js یک جامعه بزرگ و فعال دارد که به شما امکان دسترسی به منابع، راهنماها و پشتیبانی را میدهد.
مزایای استفاده از Chart.js
- تبدیل دادهها به اطلاعات بصری: نمودارها به شما کمک میکنند تا دادههای پیچیده را به صورت ساده و قابل فهم برای کاربران نمایش دهید.
- گزارشدهی بهتر: با استفاده از Chart.js میتوانید گزارشهای جذاب و تعاملی ایجاد کنید.
- تحلیل بهتر دادهها: نمودارها به شما کمک میکنند تا روندها و الگوهای موجود در دادههای خود را بهتر شناسایی کنید.
- افزایش جذابیت وبسایت: نمودارهای زیبا و تعاملی میتوانند وبسایت شما را جذابتر و حرفهایتر کنند.
چه چیزهایی با Chart.js میتوانیم بسازیم؟
- نمودارهای آماری: نمایش دادههای آماری به صورت نمودارهای خطی، میلهای، دایرهای و …
- داشبوردهای مدیریتی: ایجاد داشبوردهای تعاملی برای نمایش دادههای مختلف
- نمایش دادههای زنده: نمایش دادههای زنده به صورت نمودارهای بهروزرسانیشونده
- و بسیاری موارد دیگر…
چرا باید Chart.js را یاد بگیریم؟
- تقاضا در بازار کار: بسیاری از شرکتها به دنبال توسعهدهندگانی هستند که توانایی ایجاد نمودارهای تعاملی را داشته باشند.
- بهبود مهارتهای توسعه وب: یادگیری Chart.js به شما کمک میکند تا مهارتهای توسعه وب خود را بهبود بخشید و وبسایتهای حرفهایتری ایجاد کنید.
- افزایش جذابیت پروژهها: با استفاده از Chart.js میتوانید پروژههای خود را جذابتر و حرفهایتر کنید.
به طور خلاصه، Chart.js یک ابزار قدرتمند و آسان برای استفاده است که به شما امکان میدهد تا نمودارهای زیبا و تعاملی را برای وبسایت خود ایجاد کنید. اگر میخواهید دادههای خود را به صورت بصری نمایش دهید و وبسایت خود را جذابتر کنید، یادگیری Chart.js یک مهارت ضروری است.
آموزش Git و GitHub: ابزارهای ضروری برای توسعهدهندگان

Git چیست؟
Git یک سیستم کنترل نسخه (Version Control System) است که به توسعهدهندگان نرمافزار اجازه میدهد تا تغییرات ایجاد شده در کدهای خود را به صورت دقیق ردیابی کرده، مدیریت کرده و در صورت نیاز به نسخههای قبلی بازگردند. Git همچنین امکان همکاری تیمی بر روی پروژههای نرمافزاری را فراهم میکند. با استفاده از Git، توسعهدهندگان میتوانند تغییرات را به صورت جداگانه در شاخههای مختلف ایجاد کرده و سپس آنها را با هم ادغام کنند.
GitHub چیست؟
GitHub یک پلتفرم میزبانی است که از Git استفاده میکند. GitHub به توسعهدهندگان اجازه میدهد تا پروژههای خود را به صورت آنلاین ذخیره کرده، با دیگران به اشتراک بگذارند و روی آنها همکاری کنند. GitHub همچنین امکاناتی مانند مدیریت مسائل (Issues)، درخواستهای کششی (Pull Requests)، و همکاری در پروژههای متنباز را فراهم میکند.
چرا یادگیری Git و GitHub مهم است؟
- مدیریت موثر پروژهها: Git به شما کمک میکند تا پروژههای خود را به صورت منظم و کارآمد مدیریت کنید و از بروز خطاهای احتمالی جلوگیری کنید.
- همکاری تیمی: GitHub یک پلتفرم عالی برای همکاری تیمی است و به شما امکان میدهد تا با سایر توسعهدهندگان در سراسر جهان همکاری کنید.
- افزایش بهرهوری: با استفاده از Git و GitHub، میتوانید به سرعت تغییرات ایجاد شده در کد را بررسی کرده و مشکلات را شناسایی کنید.
- ایجاد رزومه قوی: تسلط بر Git و GitHub نشاندهنده مهارتهای فنی بالای شما است و به شما کمک میکند تا در بازار کار رقابتیتر شوید.
- دسترسی به پروژههای متنباز: GitHub میزبان میلیونها پروژه متنباز است که میتوانید از آنها یاد بگیرید و به آنها کمک کنید.
- حفظ تاریخچه تغییرات: Git به شما امکان میدهد تا تاریخچه کاملی از تغییرات ایجاد شده در پروژه خود را داشته باشید و در صورت نیاز به نسخههای قبلی بازگردید.
مفاهیم کلیدی در Git
- Repository: مخزنی که در آن تمام فایلهای پروژه و تاریخچه تغییرات آنها ذخیره میشود.
- Commit: یک عکس فوری از وضعیت فعلی پروژه است.
- Branch: یک نسخه موازی از پروژه است که به شما اجازه میدهد تا تغییرات را به صورت جداگانه آزمایش کنید.
- Merge: ادغام تغییرات از یک شاخه به شاخه دیگر.
- Pull Request: درخواستی برای ادغام تغییرات از یک شاخه به شاخه اصلی.
به طور خلاصه، Git و GitHub ابزارهای ضروری برای هر توسعهدهنده نرمافزاری هستند. با یادگیری Git و GitHub، میتوانید به صورت موثرتر و کارآمدتری روی پروژههای خود کار کنید و با جامعه توسعهدهندگان در سراسر جهان همکاری کنید.
مزایای شرکت در دوره آموزش جامع فرانت اند
دورههای آموزش جامع فرانتاند فرصتهای بینظیری را برای علاقهمندان به دنیای وب فراهم میکنند. با شرکت در این دورهها، میتوانید مهارتهای خود را در زمینه طراحی و توسعه وب به طور قابل توجهی ارتقا دهید و به یک توسعهدهنده فرانتاند حرفهای تبدیل شوید. در ادامه، برخی از مهمترین مزایای شرکت در این دورهها را بررسی میکنیم:
۱. یادگیری جامع و منظم:
- آموزش صفر تا صد: این دورهها به صورت گامبهگام و از مبانی اولیه تا مفاهیم پیشرفته طراحی شدهاند.
- پوشش کامل سرفصلها: تمام مفاهیم ضروری برای تبدیل شدن به یک توسعهدهنده فرانتاند حرفهای، از جمله HTML، CSS، جاوا اسکریپت و فریمورکهای محبوب، در این دورهها پوشش داده میشود.
- تمرین عملی: با انجام پروژههای عملی، میتوانید مفاهیم یادگرفته شده را به طور عملی پیادهسازی کرده و مهارتهای خود را تقویت کنید.
۲. بروزرسانی با تکنولوژیهای روز:
- سرفصلهای بهروز: دورههای جامع فرانتاند همواره با آخرین تکنولوژیها و ابزارهای مورد استفاده در دنیای وب به روز میشوند.
- آشنایی با فریمورکهای جدید: با یادگیری فریمورکهای محبوب مانند React، Angular و Vue، میتوانید پروژههای پیچیده و بزرگ را به صورت سریعتر و کارآمدتر توسعه دهید.
۳. ورود به بازار کار:
- افزایش فرصتهای شغلی: با کسب مهارتهای فرانتاند، میتوانید در حوزههای مختلفی مانند طراحی وبسایت، توسعه اپلیکیشنهای وب و طراحی رابط کاربری مشغول به کار شوید.
- افزایش درآمد: توسعهدهندگان فرانتاند حرفهای معمولاً درآمد بالایی دارند و از موقعیت شغلی خوبی برخوردار هستند.
- ساخت رزومه حرفهای: با انجام پروژههای عملی و کسب گواهی پایان دوره، میتوانید یک رزومه قوی برای خود بسازید و به کارفرمایان نشان دهید که چه مهارتهایی دارید.
۴. ارتقای مهارتهای نرم:
- کار گروهی: در بسیاری از دورهها، پروژهها به صورت گروهی انجام میشوند که این امر باعث تقویت مهارتهای کار گروهی و ارتباطی شما میشود.
- حل مسئله: با مواجهه با چالشهای مختلف در پروژهها، مهارتهای حل مسئله و خلاقیت شما تقویت میشود.
۵. ایجاد شبکه ارتباطی:
- آشنایی با سایر دانشجویان: با شرکت در دورههای آموزشی، میتوانید با افراد همفکری آشنا شوید و یک شبکه ارتباطی قوی برای خود ایجاد کنید.
- مشاوره و راهنمایی: با ارتباط با مدرسین و سایر دانشجویان، میتوانید از تجربیات آنها بهرهمند شوید و به سوالات خود پاسخ دهید.
۶. افزایش اعتماد به نفس:
- تسلط بر مباحث: با یادگیری کامل مفاهیم فرانتاند، اعتماد به نفس شما برای انجام پروژههای بزرگتر افزایش مییابد.
- کسب موفقیت: با تکمیل موفقیتآمیز دوره و انجام پروژههای عملی، حس موفقیت و رضایتمندی در شما ایجاد میشود.
چرا دوره فرانت اند دوناوب؟
قبلا گفتیم که توسعه فرانت اند یکی از زمینه های جذاب برای ورود به بازار کار است. اما برای یادگیری این تخصص نیاز به یادگیری مجموعه ای از مهارت ها (در بالا به زبان های مورد نیاز این حوزه اشاره شد) دارید.
در بسیاری از موسسات هر کدام از این مهارت ها به دوره های مجزایی تشکیل شده که شما باید یکی پس از دیگری و به صورت مجزا از هم به یادگیری آن ها بپردازید، در صورتی که این مهارت ها جدا از هم نبوده و در تعامل و ارتباط دائمی و قوی با یکدیگر هستند.
در این دوره شما به صورت فشرده و متمرکز به یادگیری این مهارت ها خواهید پرداخت و با اجرای یک پروژه واقعی، مهارت هایتان محک خواهد خورد.
پشتیبانی دوره فرانت اند
دوره فرانت اند دارای پشتیبانی کامل توسط مدرس و مجموعه دوناوب است. اما منظورمان از پشتیبانی چیست؟
شما پس از طی دوره فرانت اند، نیاز دارید تا فردی به عنوان مربی در کنار شما باشد، به شما تمرین دهد و شما را روی فرم نگه دارد!
پس از دوره فرانت اند، می توانید زیر نظر استاد، به انجام تمرین و ساخت پروژه های تمرینی بگذرانید، تا ضمن دستیابی به تسلط کامل، نقاط ضعف تان را نیز شناسایی کنید.
همچنین پس از ورود به بازار کار، می توانید از حمایت ها و راهنمایی های استاد بهره مند شوید.
پیش نیازهای دوره فرانت اند چیست؟
این دوره نیاز به پیش نیاز خاصی ندارد. تنها کافیست کار با کامپیوتر و جست و جو در اینترنت را بلد بوده و در حد متوسط با زبان انگلیسی آشنا باشید.
هدایای دوره فرانت اند
ما به فکر ورود شما به دنیای کسب و کار هستیم. به همین دلیل پس از طی دوره فرانت اند به پاس قدردانی از زحمات شما، هدایایی را در نظر گرفتیم:
- یک پنل پیامکی حرفه ای رایگان برای اتصال آن به وبسایت تان
- تخفیف ۲۰ درصدی برای شما جهت شرکت در دوره هیولای وردپرس
دوره های دیگر مجموعه:
اگر به دنبال آموزش جامع و صفر تا صد فرانت اند در شهر ساری هستید، دوره فرانت اند مختص شماست. دوره حرفه ای با پروژه های عملی ویژه ورود به بازار کار در شهر زیبای ساری
دوناوب در کنار شماست…
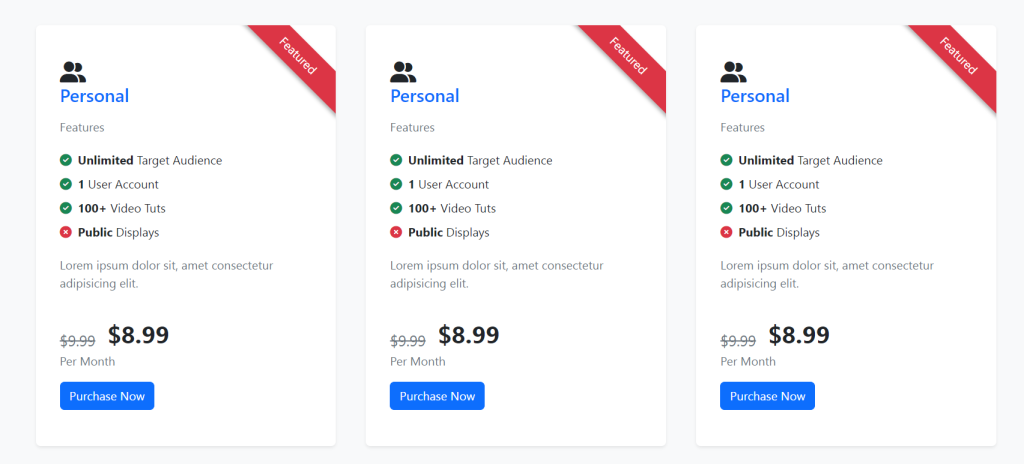
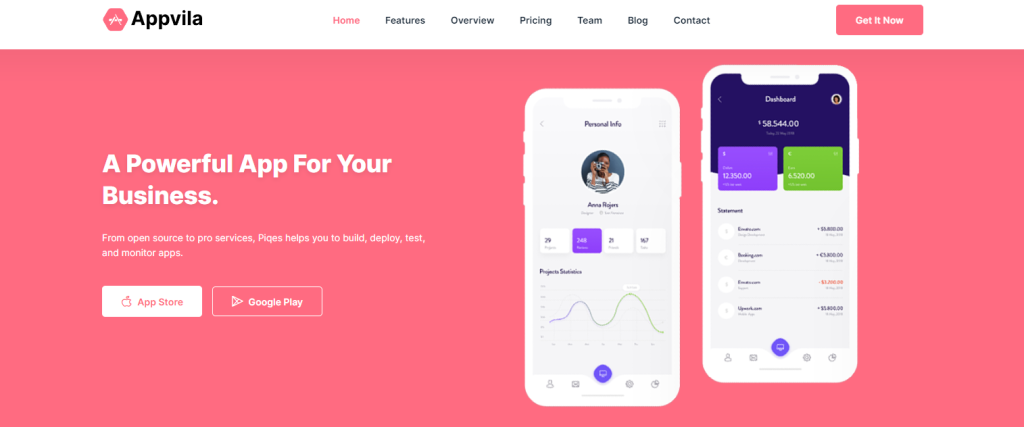
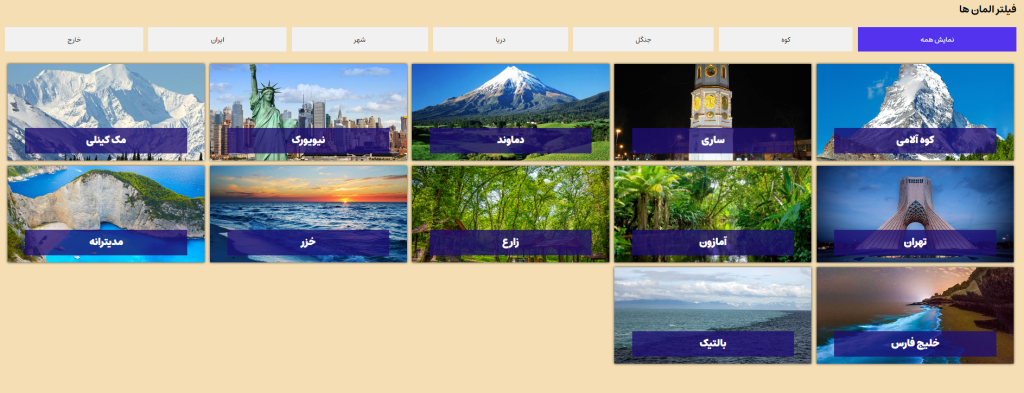
نمونه کارهای دوره آموزش جامع فرانت اند














فرهاد موسوی
گفت:سلام. ممنون از این دوره خوبتون
این دوره حضوریه؟ آنلاین؟ یا ترکیبی؟
چه مباحثی مطرح میشه؟
ظرفیت دوره چقدره؟ یعنی چند نفر تو کلاسن؟
پرداخت به چه صورته؟
مدرک هم میدین؟
پشتیبانی بعد دوره هم دارین؟
علی توکلی فرد
گفت:سلام دوره به صورت ترکیبی هست و تمام مباحث مربوط به بخش فرانت وبسایت توضیح داده میشود
ظرفیت دوره حداقل ۳ نفر و حداکثر ۵ نفر هست
پرداخت به صورت قسطی هم امکان دارد
بله مدرک هم ارائه داده میشه پایان دوره و پشتیبانی هم پس از پایان دوره ادامه پیدا میکند
rahaaa
گفت:استاد حرف ندارید دوره فرانت اند عالییی بود یعنیی
rahaaa
گفت:اما دوره فرانت اند یچیز دیگس خیلی خفن بود
maryam
گفت:مرسی از آموزش های مفید و کاربردیتون.این دوره برای کسی که پایه ی برنامه نویسیش صفره هم مناسبه؟
AMIr
گفت:از صفر آموزش میدید یا باید از قبل یه زمینه ای داشته باشیم؟
رحمت ابراهیمیان قاجاری
گفت:از صفر آموزش آموزش داده میشه
هیچ زمینه یا پیش نیاز خاصی نیاز نیست
صفر بیاید داخل طراح خارج بشید
امیر احمدی
گفت:سلام خسته نباشید
دوره ی طراحی سایتتون پروژه محوره؟ و اینکه آیا پروژه ها مناسب بازار کار هست؟
علی توکلی فرد
گفت:بله دوره ها کاملا پروژه محور هستند و مناسب بازار کار طراحی شده اند
محمد رضا زاده
گفت:خیلی ممنون از دوره ی خوبتون
دوره های طراحی سایت زیادی رو گذروندم اما این دوره واقعا بهترین دوره طراحی سایتی بود که رفتم
علی توکلی فرد
گفت:سپاس
زهرا میرابراهیمی
گفت:آیا هزینه ی دوره طراحی سایتتون رو به صورت قسطی هم میشه پرداخت کرد؟
علی توکلی فرد
گفت:بله امکان پرداخت به صورت شرایطی هم وجود دارد
نگار
گفت:سلام
این دوره برای من خیلی کاربردی و مفید بود
اموزش ها گام به گام و هدفمند بودن
علی توکلی فرد
گفت:ممنون از نظر و لطفتون
Mahtab
گفت:چه تعداد پروژه در طول دوره زده میشه؟
علی توکلی فرد
گفت:یک پروژه پایانی که پروژه بزرگ هست و چندین مینی پروژه در طول دوره